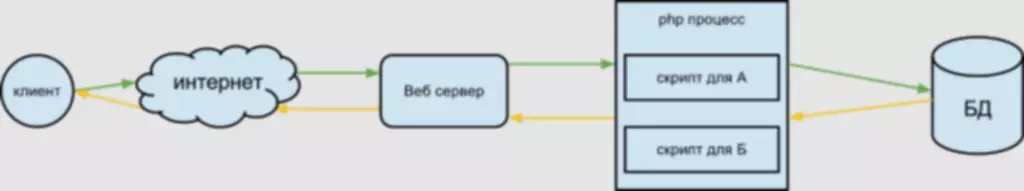
Это и есть суть верстки, от качества которой зависит функциональность и внешний вид сайта, скорость загрузки страниц и ранжирование. Когда пользователи переходят на сайт, они видят меню, разделы, информационные блоки, кнопки действия и др. Если все элементы корректно отображаются, контент на страницах структурирован, текст легко читается, а навигация простая и понятная, значит сайт хорошо сверстан. А это, в свою очередь, негативно отразится на посещаемости и продажах. Когда пользователь вводит адрес сайта в браузере, этот запрос Тестирование программного обеспечения отправляется на сервер. Веб-сервер обрабатывает запрос и находит подходящие файлы для отправки пользователю.

Упорядоченный список (): элементы списка нумеруются автоматически.
Создание сайта — это сложный процесс, в котором верстка играет весомую роль. Этот процесс определяет визуальное оформление и структуру веб-страниц. Существует множество подходов к верстке, каждый из которых имеет свои особенности и преимущества. React – это фреймворк и интерфейсная библиотека JavaScript, имеющая открытый исходный код и поддерживаемая Facebook. Для разработки привлекательных и функциональных интерфейсов Vue.js предлагает широкий набор возможностей, среди которых анимации, фильтры и другие расширения. Вы получаете лучшее управление https://deveducation.com/ данными, динамическое обновление, многоразовые компоненты, улучшенную структуру кода и другие преимущества, если будете использовать этот фреймворк.
Пример использования семантических элементов:
Единого стандарта зарплаты фронтенд-разработчика не существует, все напрямую зависит от ваших наработанных навыков и приобретенных умений. Более вероятно, что размер заработной платы в зарубежной компании будет выше, нежели в украинской, но сейчас запускается много отечественных стартапов, которые не уступают уровню иностранных. Фреймворк же определяет архитектуру приложения, обеспечивая css простыми словами взаимодействие между его компонентами.

Альтернатива HTML, CSS, JAVA для интерфейса программ on-line
По сути, верстка сайта – это создание специального кода на языке программирования, позволяющий в дальнейшем браузеру распознавать и визуализировать сайт. HTML код отвечает за структуру того, что вы видите в браузере заходя на сайт. Например — заголовок сайта отображается и выглядит как заголовок потому что в HTML коде текст ItGid помечен как заголовок. Браузер получает HTML код от сервера, обрабатывает и отображает его.
Вставка изображений и ссылок в HTML
А это значит, что продукт можно адаптировать под конкретные бизнес задачи. Вы можете смело реализовать часть функций индивидуально и в итоге получите продукт, которого не будет у ваших конкурентов. Меню, сложное поведение элементов, анимации, фильтры, аккордеоны, всплывающие сообщения и многое другое — зона ответственности JavaScript.

Так что когда Вы предлагаете новую чудо-технологию, подумайте, каким образом Вы собираетесь проталкивать её на рынок. Как показывает опыт, это часто оказывается намного важнее всех технических преимуществ. На кой пользователю знать, какой стандарт, это чисто для разработчика. С другой стороны, некоторые творческие программисты не любят ограничения, которые предполагает использование фреймворков. Но для клиента это обычно не имеет значения – важно, чтобы все работало.
- Но у всех стеков и направлений одна задача — генерация кода пригодного для отображения в браузере.
- Чтобы понять, какую верстку лучше использовать, надо обратить внимание на разные параметры.
- Если ваш проект написан на повсеместно распространенном фреймворке, вы без труда найдете новых специалистов для работы с ним.
- Если все критерии соответствуют норме, можно считать, что верстка web страниц ресурса была выполнена успешно.
- Одним из важнейших элементов React выступает JSX (JavaScript XML).
- Точно по той же причине, по какой легко сделать растр из векторного формата, но не наоборот.
Чтобы все элементы корректно работали и все блоки были на своих местах, независимо от того, на экране с каким разрешением открывается сайт, необходимо правильно сверстать страницы. В этом помогут различные инструменты, включая и те, которые предназначены для проверки качества верстки. Их следует использовать для выявления и устранения ошибок, влияющих на внешний вид и функциональность, проверки соответствия кода стандартам. Для веб-сайтов с динамическим контентом, таких как интернет-магазины или социальные сети, сервер также обрабатывает запросы к базе данных.
То есть, разработчики могут легко обновлять текст, изображения и другие элементы без необходимости перезагрузки всей страницы. HTML — структурированный подход к созданию веб-страниц, позволяющий получить четко организованный и легко читаемый код, что важно для последующего сопровождения и развития веб-проекта. Язык разметки состоит из тегов, определяющих особенность текста. Они дают команду браузерам, как отобразить тот или иной фрагмент информации (заголовки, списки, цитаты, таблицы, курсив и др.).
Последние годы роль JS растет, поскольку JavaScript еще и общается с сервером изменяя содержимое страниц на лету. Браузер также имеет возможность разобрать JavaScript файл и применить описанные в нем действия к страницам сайта. За ее успешное выполнение отвечает фронтенд-разработчик, который для этого обязан знать основные технологии и инструменты. Они помогают браузеру показать визуальную составляющую сайта такой, какой она задумывалась. Разбираемся, что такое css и как он используется при создании страниц в интернет-браузере. Верстка сайта – это часть разработки, определяющая внешний вид веб-страниц и опыт пользователя.
Все фреймворки предоставляют разработчиками библиотеки и инструменты для защиты данных, где соблюдены высокие стандарты кибербезопасности. Они предоставляют механизмы защиты от атак, таких как SQL-инъекции, межсайтовый скриптинг (XSS), кросс-сайтовая подделка запроса (CSRF) и др. Если раньше front разработчики писали файлы HTML, JS, CSS отдельно, то сейчас многие применяют фреймворки, которые облегчают комплексную разработку фронтенда. CSS (или каскадные таблицы стилей) это файлы где расписано какой элемент как должен выглядеть.
Правильное использование тегов, заголовков и других структурных элементов позволяет поисковым системам более эффективно индексировать контент, повышая видимость сайта в поисковых результатах. Верстка на CSS позволяет оптимизировать пользовательский опыт путем создания интуитивных и легко воспринимаемых интерфейсов. Это включает в себя стилизацию элементов, анимацию и другие техники, которые делают взаимодействие с веб-страницей приятным и удобным. Сервер сохраняет все файлы вашего сайта, включая HTML-документы, изображения, стили (CSS), скрипты (JavaScript) и другие данные.
В целом, сложная верстка способствует более чистой и упорядоченной структуре кода. Компоненты позволяют разделить функционал на мелкие блоки, что упрощает понимание и обслуживание кода. CSS работает в паре с HTML, что обеспечивает отделение структуры и стиля веб-страницы.